7 ways to improve your call to action
Friday, August 27, 2010 | 9:05 AM
Labels: Conversion Room JAPAC Blog, English, Google Analytics, Google Website Optimiser, Landing Page Optimisation
If you only had 5 seconds to sell your product, what would you do? Your landing pages have, on average, about 5 seconds before visitors decide to stay or bounce.
So how can you make sure your landing pages do their job and captivate your visitors? Antoine De Saint-Exuperyonce said:
"In anything at all, perfection is finally attained not when there is no longer anything to add, but when there is no longer anything to take away."
The problem for landing pages is that often the opposite is true. In an attempt to satisfy the needs of every possible visitor, landing pages are often crammed full of text, graphics, special offers and sometimes even advertising banners. Your call to action is competing with all that noise. Visitors are often left confused and unsure what to do.
Below are some suggestions to improve your call to action. As with any new changes you make to your website, we strongly recommend using a testing tool such as Google Website Optimiser to confirm any changes you make have a positive impact.
1. Good ol’ large call to action buttons
Perhaps the most obvious and definitely an oldie but a goodie when it comes to landing page design. Big call to action buttons really do work, because they are just so blatantly obvious.
Tips for big glossy buttons
- Place your call to action buttons above the fold
- Size does matter. Make sure it’s the biggest, especially if you have multiple buttons on the page
- Start your button’s call to action text with a verb such as Sign Up, Buy, Order, Learn, Donate, Discover
- Use a contrasting colour to the rest of your design
2. Support your call to action
- Use graphics that support (not compete) with your call to action
- Use bullet points (around 8 max) to emphasise your offer and its best attributes
- If applicable consider using genuine customer testimonials
- Use plenty of white space in your design and make use of grids
- Avoid placing lengthy paragraphs of text above the fold
- Use a compelling heading
- The 8 bullet points list the benefits of the product
- The testimonial is supported by a photo of someone playing guitar
- The graphic in the top left supports the core message - someone playing guitar
- Good use of white space and grids
- The main focus in this design is still on the call to action buttons
- The call to action is placed above the fold
3. What’s in it for me?
This is the question your visitors are asking themselves. To truly strengthen your call to action make sure you address this question in your landing page design. Here is how you can do it.
- Spend less time talking about yourself and more time talking about how you can help your visitors
- Use a 50 words or less introductory paragraph to describe what makes your product or service wonderful
- Tell them why they should choose you over the competition (example: price comparison)
- Use upbeat positive language
- Be personable - speak on a person to person level
- Address any possible concerns (example: No Spyware / Adware)
This website tells you exactly who the product is in the headline Email marketing software for designers and their clients. Then it tells you why you should use the product in the introductory paragraph. Earn a tidy profit by letting your clients send at prices you set.
4. Reduce the number of choices
When it comes to landing pages, offering more choice is not necessarily a good thing. Barry Schwartz talks about the Paradox of Choice (20 mins) which discusses how reducing choice can result in selling more.
Brandon O’Dell discusses how reducing menu items in a restaurant is a good thing. When Gordon Ramsay went to Paris to help a struggling vegetarian restaurant he only offered 1 item at lunch, soup. In fact Gordon uses the same kind of formula (step #5) often in his Kitchen Nightmares show.
Apply the same formula to your landing pages. Simplify what you are offering and remove any competing choices a visitor has to make.
- When possible create unique landing pages for each product
- Simplify your offer and focus on its core benefits
- Experiment with creating category pages that show less items per page
- Aim to have only 1 call to action on a given page
- If you must have more than 1 offer on the same page, help customers decide by telling them what offer best suits them based on their experience, budget or other relevant attributes
5. Competing offers
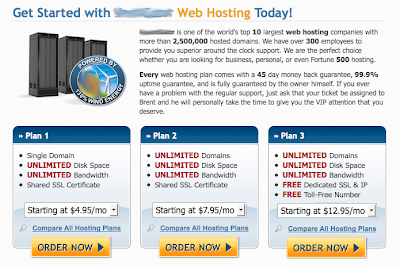
Sometimes you can’t avoid having more than 1 offer on a page. Let’s take a look at 2 example pages where multiple offers are displayed to visitors.
Both pages have multiple plans on offer. However, in the second example we can see that visitors are given some guidance as to what plan they should choose. Use of graphical hierarchy and the wording most popular plan helps visitors decide. Also worth mentioning is that the free plan has been de-emphasised but is still available.
6. Repeat your call to action
If you need more than one page to convince your visitors to take action, feel free to repeat yourself. If you offer a product tour or use several pages to explain complex features and options, place your call to action in a consistent position. This way visitors will know where to go when they are ready to take action.
On both sites above, you can see the call to action buttons Sign up now and Sign Up For Free on the upper right hand corner of the screen. The left hand navigation pane allows visitors to navigate through various sections of their site. Each page has the call to action button in exactly the same position.
7. Category pages and a call to action
These pages are often overlooked when it comes to improving your call to action. However have you ever tested allowing people to directly add an item to their shopping cart from this page?
- The price comparison showing the price £RRP and YOU SAVE £X.XX assists the primary call to action
- The buy now button allows visitors to add the items directly to their cart
This category page allows visitors to select a number of items they want to add to their cart, saving them time and making their shopping experience better.
Case study analysis
Take this case study by Tim Ferriss for example. The original landing page was good, but over time the page has changed and evolved as a result of continued website testing:
Original page (before testing)
After several tests
- Reduced choice (only 1 large glossy button)
- Repeated call to action (in 5 other sections)
- Headline changed from Workout and Food Tracking to Better Fitness Results in Less Time (what’s in it for me factor)
- Plenty of white space and clarity in design
- Latest blog posts were removed
- Latest member list was removed
- 3 bullet points used to support the call to action
- Media buzz (credibility badges) moved above the fold
- Improved graphical elements (assist call to action)
- apple represents healthy eating
- dumbbell, water bottle, measuring tape represents workout/gym
- program screenshot ties them all together
The overall message has been simplified and anything deemed as a distraction has been removed from the overall design. The call to action button Join for Free! literally screams for attention. For additional case studies check out the Expert Help tab above.
How to test for success
When testing your call to action it’s a good idea to test micro conversions. This helps reduce experiment duration because your test pages and goal pages (micro-conversion points) are closer together.
You are also likely to have many more micro conversions than macro conversions on your site. This gives Google Website Optimiser more data to work with in a shorter time period, quickly giving you the winning variation. Example: If you decided to test your category pages by adding a call to action, select your add to basket page as the goal page in Google Website Optimiser (not your final checkout page).
The aim of your Google Website Optimiser experiment should be to determine if you get more visitors adding an item to your shopping basket (micro conversion) as the diagram below indicates.
Visitor conversion path flow
Hopefully you now have some fresh ideas to improve your call to action. Have any tips of your own to share? Leave a comment and let us know.
Gavin Doolan, Google Analytics team













1 comments:
Glen said...
Great article! Some really good tips in here and you give excellent examples. In particular I'm now keen to experiment with micro conversions.
Thanks for putting this together, I look forward to more articles of this calibre.
September 6, 2010 at 10:24 AM
Post a Comment